Tutorial pour réaliser des maps à la manière des décors des jeux Pokémon
Note : ce tutorial traitera des maps de style RF/VF. La technique est également valable pour les maps de style R/S/E. Pour les maps des versions précédentes, il est possible que certains détails varient. Pour les versions D/P, la vue étant différente, le style des sprites et par conséquent la construction des maps sont légèrement différents.Les maps sont régies par un système de cases. Qu'est-ce que cela signifie exactement ? Eh bien, tout simplement qu'une map est un assemblage de morceaux, comme un puzzle. Pour preuve, si on découpe une map selon un quadrillage régulier, on retrouvera des carrés semblables : deux cases du même type. Voyez par vous-même.

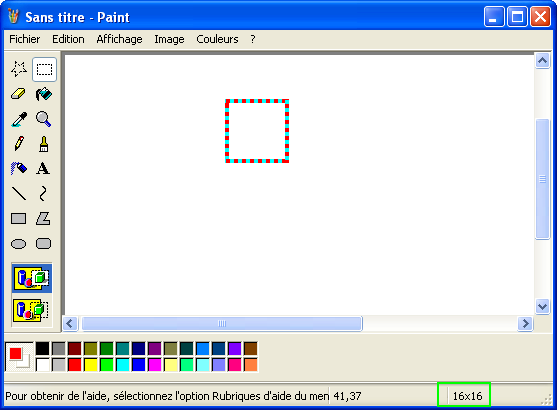
Depuis les versions BRJ jusqu'aux versions RF/VF au moins (à vérifier pour les versions D/P, de plus je ne tiens pas compte des jeux tels que Donjon Mystère ou autres), les cases des maps mesurent 16 pixels sur 16. Même la ville bug des versions BRJ était faite de ce type de cases ! (Son "problème" était que ces cases étaient juxtaposées sans logique.) Il est nécessaire de savoir ceci, car puisque ce système de cases est la clé de voûte des maps des jeux Pokémon, elles seront un élément prédominant pour les trucages visant à imiter ces maps. En effet, lorsque vous construirez vos maps, vous devrez utiliser vous aussi ces petites cases, et en respecter scrupuleusement la disposition.
Il existe plusieurs façon de créer une map en respectant ces cases. J'en exposerai deux ici, chacune ayant ses avantages et ses inconvénients. Je prendrai comme exemple une map assez petite, pour expliquer, mais la taille des maps est bien sûr totalement illimitée... ou plutôt, limitée uniquement par des facteurs tels que le temps dont vous disposez, ou encore le poids du fichier (à l'hébergement par exemple). Dans les deux cas que j'exposerai, j'utilise le logiciel Paint, amplement suffisant. Il est bien sûr possible de réaliser des trucages à partir de bien d'autres programmes, mais les explications que je ferai sur les outils risquent alors de ne pas correspondre.
Pour les sprites à utiliser, rendez-vous sur le topic "Sprites et ressources pour trucages" sur le forum. Je peux aussi vous proposer ces quelques feuilles, entièrement en sprites RFVF :
Terrains
Bâtiments et objets
Première méthode, basique
Avantages : simplicité par rapport à l'autre manière, visualisation assez immédiate du rendu.
Inconvénients : erreurs plus difficiles à détecter et à corriger, il est plus délicat de placer les personnages, problèmes avec les objets qui ne recouvrent que partiellement les cases.
1 - Damier
Commençons par dessiner le damier, qui sera la trame du trucage et la garantie du respect du système des cases. Tout ce que vous avez besoin de savoir, c'est la taille de votre trucage une fois terminé. Si vous l'ignorez, faites plus grand et supprimez les parties superflues à la fin, plutôt que de faire trop petit et de devoir redessiner du damier alors que vous aurez déjà à moitié terminé votre trucage.
Le damier doit être dessiné de préférence dans des couleurs qui ne pourront être confondues avec celles des sprites que vous utiliserez. J'utilise pour cela les couleurs automatiques de Paint, mais vous pouvez en choisir d'autres, à vous de voir. Voici quelques exemples de damier :

Vous pouvez utiliser un de ceux-là ou choisir votre propre manière de faire, la seule chose importante étant que vous puissiez repérer précisément où commence et s'arrête chaque case. Vous devez dessiner un damier du type que vous voudrez sur une surface équivalente à celle de votre map terminée. Pour ce faire, commencez par en dessiner quelques cases (par exemple 2x2, comme ci dessus) à l'aide d'outils de la barre d'outils de gauche tels que le crayon, la ligne ou le carré. Rappelez-vous que les cases doivent faire 16x16 pixels. Assurez-vous après coup que c'est le cas à l'aide de l'outil "sélection carrée" : sélectionnez la case, puis, sans relâcher la souris, observez les chiffres donnés en bas de la fenêtre.

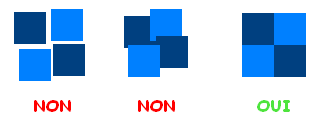
Vous pouvez ainsi vérifier que vos quelques cases ont la bonne dimension. Assurez-vous également qu'elles se touchent sans se chevaucher. Exemples.

Pour vous assurer que tout va bien, n'hésitez pas à utiliser l'outil "Zoom". Cliquez d'abord sur l'icône de la petite loupe dans la barre d'outil de gauche, puis cliquez endroit de l'image.
Si tel est bien le cas, sélectionnez-les en totalité grâce à l'outil de sélection carrée, copiez la sélection (Ctrl + C ou Edition -> Copier) puis collez-la autant de fois que nécessaire (Ctrl + V ou Edition -> Coller).
Note : si vous voulez faire une map très grande, vous aurez besoin d'un quadrillage très grand. Il sera donc long et laborieux de copier-coller une série de 4 cases par exemple. Copiez-collez donc cette série de 4 cases un certain nombre de fois, puis, lorsque vous aurez couvert une certaine surface, sélectionnez la totalité de cette surface, et faites un nouveau copier-coller.
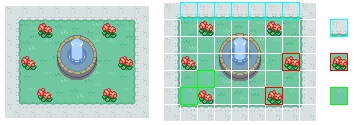
Etape facultative : structure de la map
Petite astuce que j'utilise pour réaliser des maps très grandes : lorsque j'ai réalisé mon quadrillage, je marque les "grandes lignes" de la map (ça peut être utile pour marquer là où seront l'eau ou les grottes, ou encore les types de sol (chemins, plages, herbe...). Pour une petite map comme ici, c'est plutôt inutile, mais je vais quand même vous montrer comment je fais.
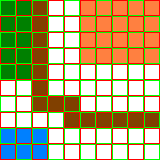
Il s'agit de colorier l'intérieur des cases dans des couleurs différentes, selon ce qui se trouvera à cet endroit de la map. Un exemple ici :

Attention ! Pour cette astuce, il faut impérativement avoir choisi un quadrillage où les cases sont délimitées par leur contour. Si vous utilisez de simples carrés de couleur, vous risquerez de ne plus voir où commencent et s'arrêtent les cases.
Une fois que vous aurez déterminé votre code couleur (par exemple, bleu cyan pour l'eau, vert pomme pour l'herbe, jaune pour la plage, marron pour les grottes...), cliquez sur la couleur que vous voulez dans la palette du bas (on peut prendre des couleurs flashy puisque ça ne se verra pas à la fin), puis cliquez sur l'outil "pot de peinture" dans la barre d'outils de gauche, et cliquez enfin sur la ou les case(s) à colorier. Cela vous permet d'avoir un "schéma" à suivre lorsque vous collerez les cases, mais aussi de vous assurer que vous aurez la place de mettre tous les éléments que vous voulez mettre, et enfin de voir les conséquences de vos changements d'idées en cours de route (car cela peut arriver).
Mais il est également possible de faire votre map en en ayant le plan global ou précis en tête, ou encore en improvisant complètement (mais je déconseille quand même de commencer un trucage sans savoir ce qu'on va faire).
2 - Remplissage du décor
Choisissez vos sprites. Une vaste sélection est proposée sur le forum, ainsi que des liens très utiles pour s'en procurer plus. Attention ! Il est considéré comme une erreur de mélanger des sprites de différentes générations (mettre une maison de style OAC au milieu d'un carré d'herbe de style RFVF, avouez que ça ne le fait pas vraiment), et aussi, bien que ce soit moins visible, il pourra vous être reproché de mélanger des sprites des versions RFVF et RSE : en principe, vous devez utiliser soit les uns, soit les autres.
Si vous utilisez des sprites déjà découpés en cases, faites donc attention à l'origine de ceux-ci. Si vous vous basez sur les maps du jeu, vous n'aurez pas ce problème, mais vous devrez faire attention à autre chose : il ne suffit pas de faire une sélection carrée de 16x16 pixels n'importe où pour avoir une case, il faut vous assurer que vous sélectionnez bien une case telle qu'elle était au départ. POur ce faire, repérez-vous à partir de cases que vous pouvez identifier sans problème (exemple : les panneaux d'information dans les villes, qui font 16 cases sur 16. N'hésitez pas à dessiner du quadrillage par-dessus la map du jeu pour être sûr de ne pas vous tromper. Sélectionnez ensuite la case que vous vouliez avec l'outil de sélection carrée (dans la barre d'outils de gauche, en haut à droite), puis copiez (Ctrl + C ou Edition -> Copier). Passez sur l'autre document Paint et collez (Ctrl + V ou Edition -> Coller). En maintenant un clic sur la sélection qui vient d'apparaître, déplacez-la pour qu'elle se trouve exactement sur une case.
Note : Il est conseillé de faire cette manipulation en zoom. Mais dans ce cas, zoomez AVANT de coller.
Astuce : Si vous utilisez les cases des maps existantes, je vous conseille d'ouvrir une 3ème image Paint, sur laquelle vous mettrez les cases que vous autrez prélevées, pour pouvoir les réutiliser plus tard à un autre endroit de votre map (ou même beaucoup plus tard dans une autre map, si vous enregistrez), sans avoir à les rechercher. Quand vous aurez trouvé et copié la case sur la map du jeu, collez-la d'abord sur le troisième document (Ctrl + V ou Edition -> Coller), puis collez-la sur votre trucage, au bon endroit comme dit plus haut.
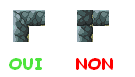
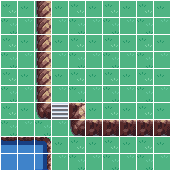
Autre note : Certains types de décors sont construits avec plusieurs cases différentes, les pièces d'un puzzle si vous voulez. Il est nécessaire de ne pas se tromper, sinon, la map ne sera pas réaliste (mais vous devriez vous en apercevoir assez vite si vous commettez ce type d'erreurs). Voici des exemples :

Pour ne pas vous y perdre, je vous invite à consulter les feuilles de sprites que j'ai données plus haut.
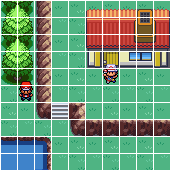
Commencez par placer les cases qui sont entièrement faites, ou plutôt, les cases qui sont entièrement recouvertes par l'élément qui les compose, et où il ne reste pas d'arrière-plan "neutre" comme du blanc, du noir, etc. Pour l'instant, vous ne devez placer que celles-ci, ce qui implique Ne placez pas encore les cases où il y aura des personnages, et si vous ne savez pas exactement où les mettre, ne placez pas le sol du tout. On obtient ceci :

Ensuite, prenez les éléments qui ne recouvrent que partiellement les cases, comme par exemple les arbres, et certaines maisons. Il ne faut pas les placer directement sur la map. En effet, si vous le faites, vous obtiendrez ceci (fig.1). Si vous tentez ensuite de mettre le fond par-dessus, vous obtiendrez la fig.2.

Là encore, si votre trucage est petit, vous pouvez agrandir la feuille Paint pour le faire à côté, et s'il est grand, pour des raisons de commodité, je conseille d'ouvrir une troisième feuille Paint. Copiez-collez-y les éléments en question, puis copiez-collez à côté le sol qui apparaîtra derrière. rappelez-vous que si votre sprite est entier, vous devez coller les cases les unes à côté des autres (à gauche), alors que si votre sprite est divisé en cases, vous devez coller les cases espacées d'un pixel les unes des autres (à droite)

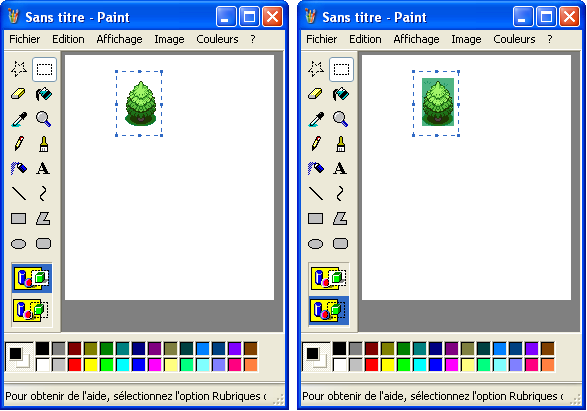
Assurez-vous ensuite que tous vos sprites sont sur fond blanc, et que la couleur d'arrière-plan sélectionnée sur votre image est le blanc (à gauche de la palette de couleurs du bas, c'est le carré de couleur qui se trouve sous l'autre,donc en arrière-plan). Cliquez ensuite sur l'un des deux outils de sélection, et observez les deux icônes qui apparaissent au bas de la barre d'outils, elles représentent plusieurs polygones colorés. Cliquez sur l'icône du bas, vous venez d'activer la transparence. Sélectionnez le sprite (vous pouvez prendre du blanc autour), puis déplacez-le (en maintenant un clic gauche) de manière à ce qu'il se trouve par dessus les cases de fond. Celles-ci doivent rester visibles, et n'être pas masquées par le blanc. On voit sur ces images la différence entre cette manipulation effectuée sans la transparence et avec celle-ci.

Si votre sprite n'était pas divisé en cases, tant mieux. S'il l'était, puisque votre trucage ne l'est pas, il faut les resserrer. Pour cela, sélectionnez une ligne de cases (mettons, celle du haut), puis déplacez-la d'un pixel (donc vers le bas). Prenez ensuite les deux premières lignes du sprite ainsi resserrées, et déplacez-les à nouveau d'un pixel vers le bas, puis les trois premières, jusqu'à avoir resserré toutes les lignes. Faites ensuite la même chose en colonnes, pour que le sprite soit entièrement resserré (je prends ici le cas d'un grand sprite, comme par exemple une maison. Pour un petit sprite, comme ces arbres d'une case sur deux, ça va plus vite. Pour un sprite d'une seule case enfin, il n'y a évidemment pas besoin de resserrer).
Ceci étant fait, sélectionnez le sprite avec l'outil de sélection carrée, puis copiez-collez le sur votre trucage, avant de le déplacer à l'endroit juste, comme pour une case normale.
Note : Il est évidemment possible de disposer les sprites dans un autre ordre, c'est-à-dire de placer certains auxquels vous aurez ajouté l'arrière-plan avant d'autres, selon ce qui vous semble le plus logique. Parfois, pour les grandes villes par exemple, vous pourrez préférer faire le trucage zone par zone. Je propose cet ordre pour simplifier la tâche aux débutants, mais bien évidemment, il n'a rien d'une obligation.
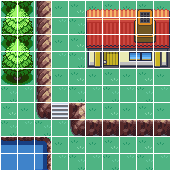
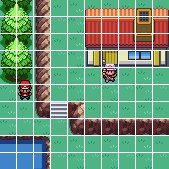
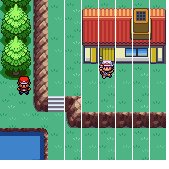
Voici la map avec tous les éléments de décor placés :

3 - Personnages
Au cours de cette étape, nous placerons les personnages, mais aussi les Pokémon. Pour les personnages, ça ne posera pas de problèmes je pense, mais pour les Pokémon, il y a quelque chose à savoir : il ne faut pas utiliser les mini icônes telles que vous pouvez les faire ajouter au bas de votre carte de dresseur dans RFVF, et qui servent de fait aux T-cards de fan. En effet, ces icônes montrant le Pokémon légèrement de profil et sous le mauvais angle, elles ne peuvent pas correspondre. Il faut utiliser les sprites appelés "overworlds". Tout les Pokémon n'ont pas d'overworld, c'est seulement le cas de ceux qui apparaissent dans les jeux. N'utilisez donc que ceux-ci plutôt que d'employez des mini-icônes - bien sûr, vous pouvez aussi les faire vous-mêmes, si vous n'avez pas peur de la difficulté.
Les personnages, ainsi que vous l'aurez sans doute remarqué, sont placés selon le système des cases eux aussi. Voici comment il faut les placer :

- Un pixel au-dessus du bord de la case du bas
- centrés en largeur
Les petits overworlds de Pokémon sont placés selon les mêmes principes. Pour les grands overworlds, je vous conseille d'observer les maps du jeu pour savoir comment les placer.
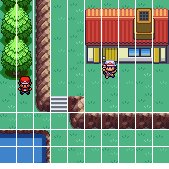
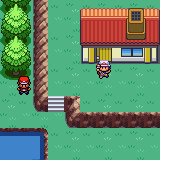
Sur votre troisième image Paint (qui est à peu de chose près votre feuille de brouillon), ou sur le bord de votre trucage s'il est petit, copiez-collez la case sur laquelle votre personnage sera placé (ici, une case d'herbe). Selon que vous avez laissé libres une case ou deux sur la map, mettez-en une ou deux ici. Si vous aviez laissé tout le sol libre, mettez deux cases de sol à chaque fois, sinon ça laissera des trous. Placez ensuite votre personnage dessus (comme vous avez fait pour les arbres et les bâtiments), puis copiez-collez vers votre trucage (si vous n'avez mis qu'une case de fond, ce qui est inévitable lorsque les personnages se trouvent juste devant un bâtiment, assurez-vous que la transparence est activée également sur la feuille de votre trucage. Faites la même chose avec tous les personnages et tous les overworlds de Pokémon. Si vous n'aviez pas ajouté tout le sol, ajoutez-le, et vous obtenez maintenant ceci :

Note : il n'est pas obligatoire d'ajouter des personnages, mais c'est cependant fortement conseillé, car ils donnent de la "vie" au trucage.
Votre map est donc terminée !
Au moment de la sauvegarder (Fichier -> Enregistrer, Fichier -> Enregistrer sous, ou Ctrl + S), sélectionnez le format "PNG" ET PAS UN AUTRE, sinon vous perdrez de la qualité d'image et votre trucage sera flou ou ses couleurs détériorées.
Seconde méthode, avec les cases écartées
Vous avez remarqué que beaucoup de sprites sont présentés avec la division en cases apparente, matérialisée par 1 pixel d'écart entre chaque case. On pourrait considérer cela comme ennuyeux, puisque cela oblige à resserrer les cases avant de pouvoir exploiter le sprite. Mais en réalité, cela peut représenter un avantage assez considérable. Cette seconde méthode consiste à réaliser tout le trucage avec les cases écartées d'un pixel, pour ne les resserrer qu'une fois le trucage terminé.
Avantages : Erreurs faciles à détecter et à corriger (si une case est mal placée d'un pixel, elle n'en chevauche pas une autre, on peut donc la redéplacer), on peut placer les personnages en même temps que le reste.
Inconvénients : Pénibilité à réassembler le trucage, rendu et erreurs d'utilisation plus difficiles à voir.
Je préfère personnellement cette méthode, même pour les grands trucages qu'il faut réassembler. Elle demande évidemment un peu d'habitude, car elle empêche de voir si les "raccords" de tout ce qui est bord de l'eau, pente rocheuse ou plage sont bien faits ou non.
Note : Je ne reprends pas toutes les explications en détail. Si vous avez choisi cette méthode, je vous conseille de lire la précédente auparavant, pour comprendre les techniques, que je ne réexpliquerai pas toujours.
1 - Damier
Le damier se crée de la même manière que pour la première méthode, à un détail près : les cases ne se toucheront pas les unes les autres, mais seront écartées d'un pixel.

Etape facultative : structure de la map
Cette étape reste la même que pour la première méthode, et reste facultative.
Note : Si vous coloriez le bord d'une case, ou l'espace entre les cases, au lieu de l'intérieur de la case, utilisez la fonction "Annuler" (Ctrl + Z ou Edition -> Annuler).
2 - Terrain
Les cases étant séparées, il est tout à fait possible de recouvrir toute la map avec le sol, puis de rajouter ensuite les bâtiments et objets (qu'ils occupent des cases complètes, ou en laissent certaines incomplètes), puisque l'écart entre les cases permettra de savoir où exactement les placer. Le problème de l'arrière-plan ne se pose plus.
Construisons donc la map par "couches" (un peu comme sous RPG Maker, si vous voulez) : le terrain, puis les objets, puis les personnages. Pour commencer, le terrain. Les recommandations quant aux éléments délicats à construire sont toujours valables :

Vous pouvez placer tout le sol, qu'il s'y trouve ou non des personnages à la fin. Vous obtenez quelque chose qui ressemble à cela :

Note : Si vous prélevez vos sprites sur une map, prélevez les cases une par une, et non plusieurs à la fois, car elles se trouveraient serrées alors que celles de votre trucage sont écartées.
Note (bis) : Si vous placez des talus ou des reliefs rocheux qui n'occupent pas toute la case, placez l'arrière-plan (sol de la case voisine) puis placez ensuite la case de relief.
3 - Objets de la map
Par "objets", je n'entends pas les minuscules Poké Balls qui vous donnent un item lorsque vous faites A dessus, mais tout ce qui agrémente la map et qui n'est pas du terrain : le décor, si vous voulez. Les bâtiments, les arbres, les pots de fleurs, les petites Pokéballs aussi, d'ailleurs. Faites un copier-coller de ces objets sur votre troisième feuille, puis assurez-vous qu'ils sont sur fond blanc (ou gommez la couleur du fond). Par "fond" j'entends l'espace entre les cases, mais aussi les parties des cases non recouvertes. Pour placer l'élément, vous l'autrez compris, sélectionnez l'élément concerné, et faites un copier-coller vers le trucage, en le plaçant à l'aide de la souris.
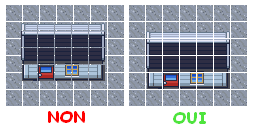
S'il s'agit d'un petit objet qui recouvre moins d'une case (comme les petites Poké Balls, justement), aidez-vous de la feuille de sprites ou de la map sur laquelle vous avez pris l'élément pour savoir comment le placer par rapport aux cases de votre trucage. S'il s'agit d'un grand élément, assurez-vous simplement que les espaces entre les cases se correspondent, comme sur l'exemple :

Placez ainsi tous les éléments.

3 - Personnages
Les personnages et les overworlds de Pokémon se placent de la même façon que les objets sur la map, et là encore, il n'est pas nécessaire de les placer sur le fond avant. Cependant, les overworlds de personnages dépassent souvent d'une case sur l'autre. Il y a donc un risque d'obtenir ceci :

Dessinez donc, sur votre troisième image Paint ou à côté de votre trucage, deux cases de 16x16 pixels, l'une au-dessus de l'autre, mais non écartées (fig.1). Copiez-collez ensuite le personnage dessus, en respectant les règles de placement que j'ai citées dans la première méthode (fig.2). Ensuite, cliquez sur l'outil de sélection carrée, et sélectionnez la case du dessus (vous pouvez prendre du blanc avec, mais pas déborder sur la case du dessous). Décalez ensuite la sélection d'un pixel vers le haut (fig.3), et enfin gommez les cases dessinées (fig.4).

Copiez-collez ensuite la sélection comme vous l'avez fait pour les objets de la map, en veillant à ce que la transparence soit activée, et au moment du placement, veillez à ce que la ligne de séparation des cases sur le personnage coïncide avec celle du trucage.
Faites de même avec chaque personnage et chaque overworld, et vous obtenez ceci :

4 - Resserrer
Cette étape est plus ou moins facultative : certaines personnes présentent leurs maps avec les cases séparées. Cependant, si vous avez ajouté des personnages, je conseille de resserrer les cases de votre map. De plus, cela permet d'avoir plus facilement une vue d'ensemble sur le trucage.
Avant de le faire, conservez une copie de votre trucage (Fichier -> Enregistrer ou Ctrl + S, et par pitié, enregistrez au format PNG !). Cela vous permettra d'apporter plus tard des modifications à votre map. Ceci étant fait, sélectionnez toutes les lignes de votre map sauf celle du haut (je conseille d'utiliser le zoom) et déplacez la sélection d'un pixel vers le haut. Faites la même chose avec toutes les lignes sauf les deux premières, puis toutes les lignes sauf les trois premières, et ainsi de suite. Sélectionnez ensuite toutes les colonnes sauf la première (la plus à gauche), et déplacez la sélection d'un pixel vers la gauche. Fautes la même chose en sélectionnant toutes les colonnes sauf les deux premières, puis toutes sauf les trois premières, et ainsi de suite jusqu'à ce que votre trucage soit entièrement resserré.
Au cas où vous ne comprendriez pas bien mes descriptions quelques peu obscures, voici une animation qui vous expliquera l'ordre dans lequel je resserre.

Sachez que d'autres ordres sont possibles, mais n'oubliez pas qu'il est préférable de ne pas écarter les cases en haut et à gauche du bord de l'image, car vous devrez ensuite déplacer toute l'image pour ne pas avoir du blanc !
Voici le trucage resserré :

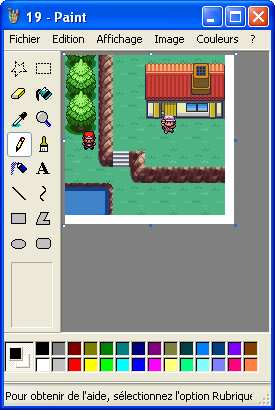
Pour enlever le blanc autour, commencez par sélectionner tout le trucage pour le déplacer vers le coin en haut à gauche (au pixel près). Une fois que c'est fait, ou si c'était déjà fait, cliquez sur le petit carré bleu foncé en bas à droite de l'image, et déplacez-le en maintenant le bouton de la souris enfoncé, pour réduire la taille de l'image. Si vous n'arrivez pas à atteindre les bords du trucage, zoomez sur le coin en bas à droite et réduisez à nouveau l'image de la même manière. Voilà le trucage terminé :

Comme toujours, j'espère avoir réussi à vous aider ! Je suis à l'écoute de toutes vos remarques sur ce tutorial, par message privé ou sur le forum (sujet dédié aux tutoriaux).
Note : si vous demandez de l'aide, pourriez-vous expliquer votre problème en détail (phrases non comprises, résultats qui ne sont pas les bons) voire me montrer votre trucage inachevé et/ou raté ? Cela me permet de vous répondre plus précisément, et votre problème en sera plus vite résolu.
Recherche
Communauté Pokébip
Journal des rédacteurs
Réseaux sociaux
Calendrier
| Jeu | 5 mars 2026 |
| Switch 2 |  Pokémon Pokopia |
| Jeu | 2026 |
| iOS Android Switch Switch 2 |  Pokémon Champions |
| Màj | 2026 |
| iOS Android Switch Switch 2 |  Compatibilité Pokémon HOME avec Légendes Pokémon : Z-A |
| Animé | 2027 |
| Stop motion |  Les Mésaventures de Palarticho et Pichu |
Partenaires
Animé
Saison en cours : Pokémon, les Horizons
Stratégie
Publicité