Haha! Ça me rassure! Si le coup, j'ai eu peur! x)Sora... a écrit :Il en existe très peu, et je me suis engagée à en réaliser un sous forme de vidéo dès qu'un ordi le permettra !
et NAN c'pas mon dernier tuto... C'juste le dernier en date
Tutoriels de fanart
- Shadowman
- Membre
- Messages : 172
- Enregistré le : lun. 01 juin 2009, 00:19
- Localisation : Chez moi, dans le 88

En vacances à partir de demain et pendant 2 semaines! Peut-être que j'irais Internet là où je serais, mais je ne promet rien!
En fait, après avoir vu la belle bannière de Plush, j'ai surtout remarqué que le fond était très beau. Plush, si tu lis ce message, dis moi si tu as un tutoriel pour faire des fond pixel-art comme les tiens!
Je suis impatient de ta réponse
Je suis impatient de ta réponse
Pseudo Final, après Noctalosse, Crocs Noirs, Griffarfu, et d'autres...
Me voilà de retour, pour... poster

Me voilà de retour, pour... poster

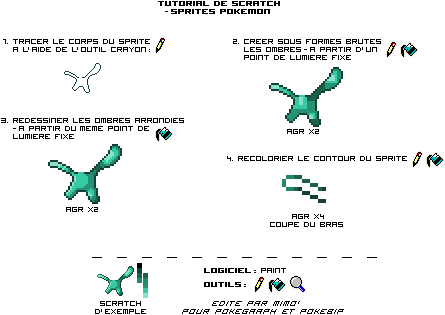
Voici un tutoriel qui m'a pris toute la journée pour l'écrire et l'illustrer.
Quand on me demande ma technique ou mon secret pour spriter des Pokefake, ben je répond qu'il n'y a pas de secret. Le talent vient avec l'observation et la pratique.
Voici donc un tutoriel sur l'observation (car l'observation, c'est important et beaucoup de débutant ne prenne pas la peine d'observer assez les sprites officiels).
C'est donc un tutoriel sur la théorie :
Vous seriez gentil de me signaler les fautes d'orthographes s'il y en a =) (et avec moi, yen a forcément malheureusement...)
Un autre tutoriel viendra compléter celui-ci et aura pour thème la pratique évidemment, mais bon, plus tard, là faut que je souffle un peu
EDIT : les images qui ne s'affichent pas ([img(%,%)]url.png[/img]), c'est parce que j'utilise cette balise pour zoomer les images directement sur internet, ça évite de devoir héberger deux fois la même image dans des tailles différentes.
Apparemment, ça ne fonctionne pas sur Pokebip, je n'y peu rien, donc tanpis (m'enfin, si vous êtes sur Firefox 3, je sais qu'on peut zoomer en laissant appuyer sur Ctrl et en appuyant sur + ou - ou grâce à la roulette (et Ctrl + 0 pour remettre le zoom normal) et sa zoom les images aussi si vous avez désactivé le "Zoom texte seulement", par contre, les images floutent avec le zoom de FireFox 3).
Quand on me demande ma technique ou mon secret pour spriter des Pokefake, ben je répond qu'il n'y a pas de secret. Le talent vient avec l'observation et la pratique.
Voici donc un tutoriel sur l'observation (car l'observation, c'est important et beaucoup de débutant ne prenne pas la peine d'observer assez les sprites officiels).
C'est donc un tutoriel sur la théorie :
Spoiler :
Un autre tutoriel viendra compléter celui-ci et aura pour thème la pratique évidemment, mais bon, plus tard, là faut que je souffle un peu
EDIT : les images qui ne s'affichent pas ([img(%,%)]url.png[/img]), c'est parce que j'utilise cette balise pour zoomer les images directement sur internet, ça évite de devoir héberger deux fois la même image dans des tailles différentes.
Apparemment, ça ne fonctionne pas sur Pokebip, je n'y peu rien, donc tanpis (m'enfin, si vous êtes sur Firefox 3, je sais qu'on peut zoomer en laissant appuyer sur Ctrl et en appuyant sur + ou - ou grâce à la roulette (et Ctrl + 0 pour remettre le zoom normal) et sa zoom les images aussi si vous avez désactivé le "Zoom texte seulement", par contre, les images floutent avec le zoom de FireFox 3).
- Domi'leaf
- Membre
- Messages : 1327
- Enregistré le : jeu. 05 févr. 2009, 21:48
- Localisation : Entre les feuilles....
- Contact :
En gras.GTK a écrit :Spoiler :
Sur IE chaispascombien le truc de Ctrl + roulette marche aussi tres bien (apart pour les smileys qui envahissent le texte)GTK a écrit : Apparemment, ça ne fonctionne pas sur Pokebip, je n'y peu rien, donc tanpis (m'enfin, si vous êtes sur Firefox 3, je sais qu'on peut zoomer en laissant appuyer sur Ctrl et en appuyant sur + ou - ou grâce à la roulette (et Ctrl + 0 pour remettre le zoom normal) et sa zoom les images aussi si vous avez désactivé le "Zoom texte seulement", par contre, les images floutent avec le zoom de FireFox 3).
Merci beaucoup Domi'leaf 
Mais lol, j'avais déjà mis du texte en gras dans mon tuto, du coup, comme un con, je suis resté figé un bout de temps sur le "un sprite Pokemon ne dépasse jamais les 16 couleurs" en me disant "Mais où j'ai fait une erreur ?" xD
Bon ouais, faut vraiment que je lâche l'ordi pour aujourd'hui, ça m'fera du bien (lol, je sens que je vais me décoller du pc pour jouer à la DS ou à la Wii, whouhou !... chuis trop un exemple à suivre...).
Mais lol, j'avais déjà mis du texte en gras dans mon tuto, du coup, comme un con, je suis resté figé un bout de temps sur le "un sprite Pokemon ne dépasse jamais les 16 couleurs" en me disant "Mais où j'ai fait une erreur ?" xD
Bon ouais, faut vraiment que je lâche l'ordi pour aujourd'hui, ça m'fera du bien (lol, je sens que je vais me décoller du pc pour jouer à la DS ou à la Wii, whouhou !... chuis trop un exemple à suivre...).
- Domi'leaf
- Membre
- Messages : 1327
- Enregistré le : jeu. 05 févr. 2009, 21:48
- Localisation : Entre les feuilles....
- Contact :
Je savais que ca allait arriver! XD C'est pour ca que j'ai essayé d'expliquer (oui, je suis le maitre de l'explication comprise par tous xD ) que je n'ai corrigé que la fin du texte, ou je me souvenais qu'il y avait des pas mal de fautes, alors que ailleurs il y en avait pas ou quasiment pas.GTK a écrit :Merci beaucoup Domi'leaf
Mais lol, j'avais déjà mis du texte en gras dans mon tuto, du coup, comme un con, je suis resté figé un bout de temps sur le "un sprite Pokemon ne dépasse jamais les 16 couleurs" en me disant "Mais où j'ai fait une erreur ?" xD
Mimoza a écrit :
Kikoolol
J'en conviens, il ne s'agit pas d'un trucage réellement détaillé, mais il s'agit simplementde la technique simplifiée, qui sera bien plus pratique aux débutants dans la matière qu'un gros tutorial en une dizaine de paragraphes de 15 lignes.
mais coment tu fais je comprend pas du tout
mais déjà tu vas sur paint ou photofiltre ?
Bien le bonjour ! 
Voici un petit tuto, encore, j'avais l'envie et le temps pour sa réalisation... Les explications sont longues, conçues pour des débutants...
Donc je m'étale sur une hauteur de 9000 pixels.
Des outcomes sont les bienvenus. Lien utile en bas du tutoriel.
http://www.renders-graphiques.fr/forum/ ... .php?t=114
Technique personnelle :
Quand je clique sur download, ou ouvrir avec photoshop CS4 s'affiche, ou avec WInrar. Dans le premier cas laissez couler, dans le second cas double cliquez simplement sur le fichier .abr, qui va s'ouvrir tout seul comme un grand.
Voici un petit tuto, encore, j'avais l'envie et le temps pour sa réalisation... Les explications sont longues, conçues pour des débutants...
Donc je m'étale sur une hauteur de 9000 pixels.
Des outcomes sont les bienvenus. Lien utile en bas du tutoriel.
Spoiler :
Technique personnelle :
Quand je clique sur download, ou ouvrir avec photoshop CS4 s'affiche, ou avec WInrar. Dans le premier cas laissez couler, dans le second cas double cliquez simplement sur le fichier .abr, qui va s'ouvrir tout seul comme un grand.



 Nourrit moi
Nourrit moi J'ai faim
J'ai faim