Tutoriel Pixel-Art
Généralités sur la réalisation d'un sprite Pokémon
| Logiciel | Paint |
|---|---|
| Difficulté | Débutant |
| Dernière mise à jour | 21/05/2018 |
Les méthodes
Il existe 3 méthodes pour réaliser un sprite :
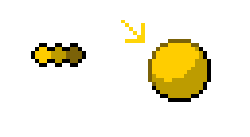
1. La fusion
Cette première technique consiste à prendre des morceaux de sprites officiels et de les assembler.

©Jaspe
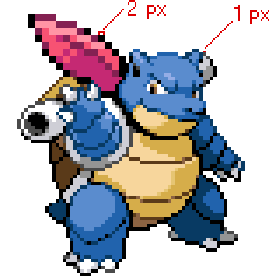
Attention !
Pensez à respecter l'unité du pixel.

Ce qu'il ne faut pas faire
En effet, on voit que l’aile a une unité de 2px et le Tortank de 1px. Vous ne pourrez donc pas l’utiliser ici.
Ce conseil s’applique bien évidement sur toutes vos créations en pixel art.
©Jaspe
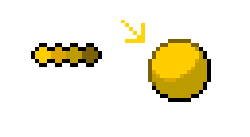
Attention !
Pensez à respecter l'unité du pixel.
Ce qu'il ne faut pas faire
En effet, on voit que l’aile a une unité de 2px et le Tortank de 1px. Vous ne pourrez donc pas l’utiliser ici.
Ce conseil s’applique bien évidement sur toutes vos créations en pixel art.
2. L'overlapping ou Pixel-over
Cette méthode consiste à réduire un Artwork à la taille voulue, puis sur un nouveau calque de venir dessiner le sprite.
De nombreux Artwork sont disponibles sur DeviantArt .
Assurez-vous toujours qu’ils soient libres d’utilisation et n’oubliez pas de mentionner le créateur dans vos crédits.


©RubenArtworks
De nombreux Artwork sont disponibles sur DeviantArt .
Assurez-vous toujours qu’ils soient libres d’utilisation et n’oubliez pas de mentionner le créateur dans vos crédits.
©RubenArtworks
3. From scratch
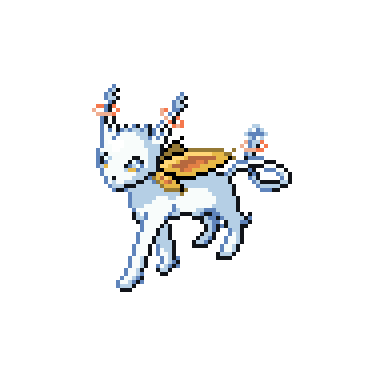
Tout le sprite doit être crée de A à Z. Vous pouvez toujours vous baser sur un Concept que vous avez dessiné pour travailler.


©Marika
©Marika
Les basiques
La dimension
La taille du canvas selon les générations :
64 x 64 pixels pour la 3G
80 x 80 pixels pour la 4G
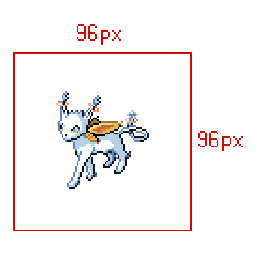
96 x 96 pixels à partir de la 5G
Cependant, certain sprites peuvent dépasser cette limite s'ils sont animés par exemple.

La taille du Pokémon va dépendre, je recommande fortement de vous baser sur les tailles des sprites officiels.
Pensez que plus le Pokémon prendra de l’espace plus il paraîtra grand.

Le sprite est petit (80 x 80 px) mais le Pokémon paraît grand car il occupe l'espace
64 x 64 pixels pour la 3G
80 x 80 pixels pour la 4G
96 x 96 pixels à partir de la 5G
Cependant, certain sprites peuvent dépasser cette limite s'ils sont animés par exemple.
La taille du Pokémon va dépendre, je recommande fortement de vous baser sur les tailles des sprites officiels.
Pensez que plus le Pokémon prendra de l’espace plus il paraîtra grand.
Le sprite est petit (80 x 80 px) mais le Pokémon paraît grand car il occupe l'espace
Les lines
Maintenant que vous avez votre image à la bonne taille et que vous avez choisi quelle place prendra votre Pokémon, passons donc aux lines.
Les lines correspondent aux contours de votre sprite, c'est une partie très importante car c'est souvent à cet endroit que les erreurs arrivent chez les débutants.

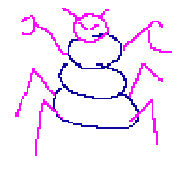
Ce qu'il ne faut pas faire
Les lines correspondent aux contours de votre sprite, c'est une partie très importante car c'est souvent à cet endroit que les erreurs arrivent chez les débutants.
Ce qu'il ne faut pas faire
Les erreurs majeurs de ce dessin
1. L’épaisseur des traits
Dans les sprites Pokémon, les traits ont toujours une épaisseur de 1 pixel.

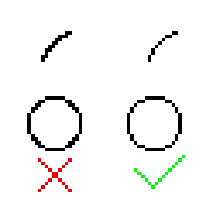
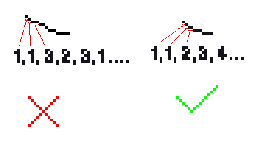
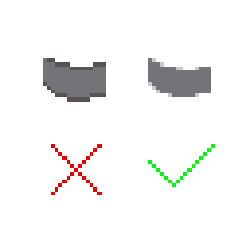
2. Les courbes qui tremblent
Les courbes tremblotantes sont une erreur récurrente et qui est parfois difficile de corriger.
Voici une petite méthode simple en théorie pour éviter ce phénomène : compter à chaque fois la largeur des sous-lignes en pixels.

On peut voir que sur l’image de gauche la valeur des largeurs oscille et est peu harmonieuse.
Tandis que la courbe de droite augmente progressivement de manière monotone.
1. L’épaisseur des traits
Dans les sprites Pokémon, les traits ont toujours une épaisseur de 1 pixel.
2. Les courbes qui tremblent
Les courbes tremblotantes sont une erreur récurrente et qui est parfois difficile de corriger.
Voici une petite méthode simple en théorie pour éviter ce phénomène : compter à chaque fois la largeur des sous-lignes en pixels.
On peut voir que sur l’image de gauche la valeur des largeurs oscille et est peu harmonieuse.
Tandis que la courbe de droite augmente progressivement de manière monotone.
Attention !
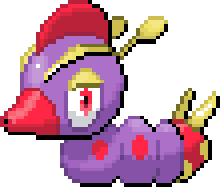
Évitez de vous perdre lors de la réalisation des lines. Essayez d’utiliser des couleurs variées pour éviter cela.
Comme ici pour bien délimiter les éléments du visage
Le remplissage
Maintenant que tous les éléments sont réunis, remplissons !
Attention !
Un sprite Pokémon comporte au maximum 16 couleurs en comptant le noir.
Choisir ses couleurs
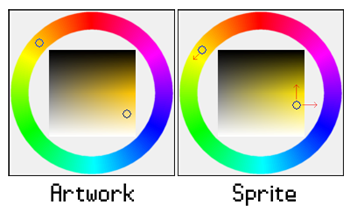
Si vous effectuez un overlapping, n’hésitez pas à vous baser sur les couleurs de l’artwork mais attention vous ne pouvez pas utiliser directement la couleur de l’artwork.
Par rapport aux couleurs de l’artwork, il faut en règle générale augmenter la teinte ainsi que la saturation et baisser la luminosité.

En bref, prenez les mêmes couleurs mais en plus vif
Les palettes
Il est fortement conseillé de faire une palette de couleur lors de la réalisation d'un sprite et ce pour deux bonnes raisons :
- retrouver facilement les teintes utilisées
- pouvoir faire une sélection par couleur (pour la réalisation de shiny par exemple)

Attention !
Un sprite Pokémon comporte au maximum 16 couleurs en comptant le noir.
Choisir ses couleurs
Si vous effectuez un overlapping, n’hésitez pas à vous baser sur les couleurs de l’artwork mais attention vous ne pouvez pas utiliser directement la couleur de l’artwork.
Par rapport aux couleurs de l’artwork, il faut en règle générale augmenter la teinte ainsi que la saturation et baisser la luminosité.
En bref, prenez les mêmes couleurs mais en plus vif
Les palettes
Il est fortement conseillé de faire une palette de couleur lors de la réalisation d'un sprite et ce pour deux bonnes raisons :
- retrouver facilement les teintes utilisées
- pouvoir faire une sélection par couleur (pour la réalisation de shiny par exemple)
La lumière et l'ombrage
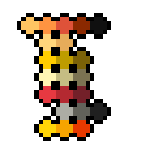
Pour la couleur des lines, la règle est assez simple : si la lumière n'éclaire pas c’est noir sinon c’est la couleur la plus sombre de notre palette.

La flèche jaune indiquant l'arrivée de lumière
Ombrage et lumière
Prenons l’exemple d’une peau classique, la partie éclairée sera plus claire et la face cachée sombre.

Maintenant voici un pelage classique (pas touffu). On peut noter la présence d’une couleur de transition.

La flèche jaune indiquant l'arrivée de lumière
Ombrage et lumière
Prenons l’exemple d’une peau classique, la partie éclairée sera plus claire et la face cachée sombre.
Maintenant voici un pelage classique (pas touffu). On peut noter la présence d’une couleur de transition.
Les transitions de couleurs
Maintenant que nous avons vus comment appliquer une couleur, nous allons nous intéresser à ce qu'il se passe si deux couleurs se croisent.
Attention !
L'erreur qui revient souvent dans l’overlapping consiste à mettre des contours partout.
Pensez à éviter ça pour ne pas surcharger vos sprites et les rendre moins harmonieux.

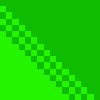
Exemple de transition entre du gris et du blanc
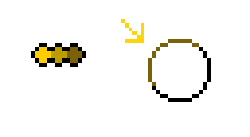
L'unique situation où le contour est nécessaire est quand la transition n'est plus juste une question de transition de couleurs.

Le bec est un objet à part, il y a un contour
Attention !
L'erreur qui revient souvent dans l’overlapping consiste à mettre des contours partout.
Pensez à éviter ça pour ne pas surcharger vos sprites et les rendre moins harmonieux.
Exemple de transition entre du gris et du blanc
L'unique situation où le contour est nécessaire est quand la transition n'est plus juste une question de transition de couleurs.
Le bec est un objet à part, il y a un contour
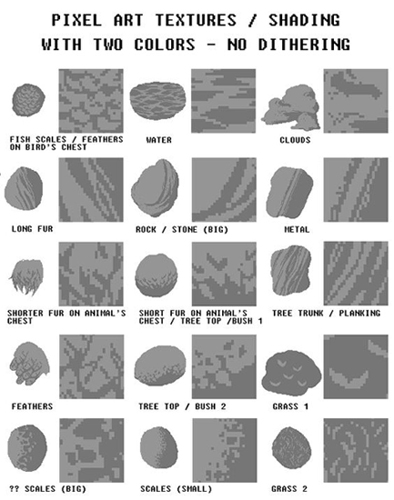
Les matières particulières
Le gaz
Etant une matière volatile, la transition entre la lumière et l’ombre est souvent accompagné de tramage (ou dithering).
Cette technique consiste à alterner entre deux couleurs et était autrefois utilisée pour simuler une autre couleur car les jeux avaient un nombre de couleurs limitées.

Exemple


Exemple de Pokémon
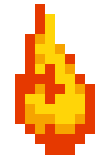
Le feu
Pour le feu vous pouvez vous baser sur un artwork officiel. Oubliez également la règle du 1px pour le contour.
A l’intérieur de la flamme il faut mélanger 3 couleurs :
du rouge foncé pour les bords
une couleur orangée pour l’intérieur
une couleur jaune/blanche pour le cœur de la flamme
Personnellement je n’aime pas trop les flammes dans Pokémon, je les refais donc un peu à ma sauce. Je vais donner des exemples.

La flamme de Salamèche
On peut noter que le cœur de la flamme et le corps sont quasiment de la même couleur, le cœur est étalé.
Donc la flamme ne doit pas être bien chaude.

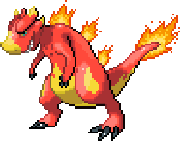
La flamme d'Héricendre
Ici, on voit des flammes en pointe et un cœur blanc avec la présence d’une couleur de transition.
Le cœur de la flemme est petit, on ressent une flamme chaude pétillante.

Ma flamme
Une flamme assez chaotique du fait des couleurs qui s’entremêlent et des flammes qui se détachent, l'idée est de garder l'ADN Pokémon.
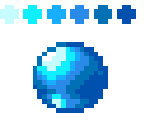
L'eau
Pour l’eau vous appliquez la règle de la lumière mais en imaginant une matière translucide.
La lumière passe à travers l’eau donc pas de contours noir et des reflets réalisées avec des taches blanches de lumière.

©Jaspe , notez que le style s'éloigne un peu de Pokémon
Autres

©UszatyArbuz
C'est ainsi que ce termine ce petit tutoriel qui J’espère va vous servir à vous lancer pour créer vos premiers sprite Pokémon et vous permettra d'éviter les erreurs basiques.

Tutoriel réalisé par Deakcor , rédigé par Deakcor et Cinsky
Retour au sommaire de la section Pixel Art
Etant une matière volatile, la transition entre la lumière et l’ombre est souvent accompagné de tramage (ou dithering).
Cette technique consiste à alterner entre deux couleurs et était autrefois utilisée pour simuler une autre couleur car les jeux avaient un nombre de couleurs limitées.
Exemple
Exemple de Pokémon
Le feu
Pour le feu vous pouvez vous baser sur un artwork officiel. Oubliez également la règle du 1px pour le contour.
A l’intérieur de la flamme il faut mélanger 3 couleurs :
du rouge foncé pour les bords
une couleur orangée pour l’intérieur
une couleur jaune/blanche pour le cœur de la flamme
Personnellement je n’aime pas trop les flammes dans Pokémon, je les refais donc un peu à ma sauce. Je vais donner des exemples.
La flamme de Salamèche
On peut noter que le cœur de la flamme et le corps sont quasiment de la même couleur, le cœur est étalé.
Donc la flamme ne doit pas être bien chaude.
La flamme d'Héricendre
Ici, on voit des flammes en pointe et un cœur blanc avec la présence d’une couleur de transition.
Le cœur de la flemme est petit, on ressent une flamme chaude pétillante.
Ma flamme
Une flamme assez chaotique du fait des couleurs qui s’entremêlent et des flammes qui se détachent, l'idée est de garder l'ADN Pokémon.
L'eau
Pour l’eau vous appliquez la règle de la lumière mais en imaginant une matière translucide.
La lumière passe à travers l’eau donc pas de contours noir et des reflets réalisées avec des taches blanches de lumière.
©Jaspe , notez que le style s'éloigne un peu de Pokémon
Autres
©UszatyArbuz
C'est ainsi que ce termine ce petit tutoriel qui J’espère va vous servir à vous lancer pour créer vos premiers sprite Pokémon et vous permettra d'éviter les erreurs basiques.
Petit résumé
Tutoriel réalisé par Deakcor , rédigé par Deakcor et Cinsky
Retour au sommaire de la section Pixel Art
Recherche
Communauté Pokébip
Journal des rédacteurs
Réseaux sociaux
Calendrier
| Jeu | 2024 |
| iOS Android | Pokémon Pocket (JCC) |
| Jeu | 2025 |
| Switch | Légendes Pokémon : Z-A |
Partenaires
Publicité